


Every year a new crop of design trends and changes emerge onto the UX and UI design landscape.
This year, things are a little different: It’s the start of a new decade, and there’s an electric feeling in the air. Technologies are beginning to hit the mainstream that would have seemed like science fiction only a few years ago, and the 20s already seem to be developing a unique style all of their own.
Here are just a few trends and changes that are set to influence product design in the early 2020s:
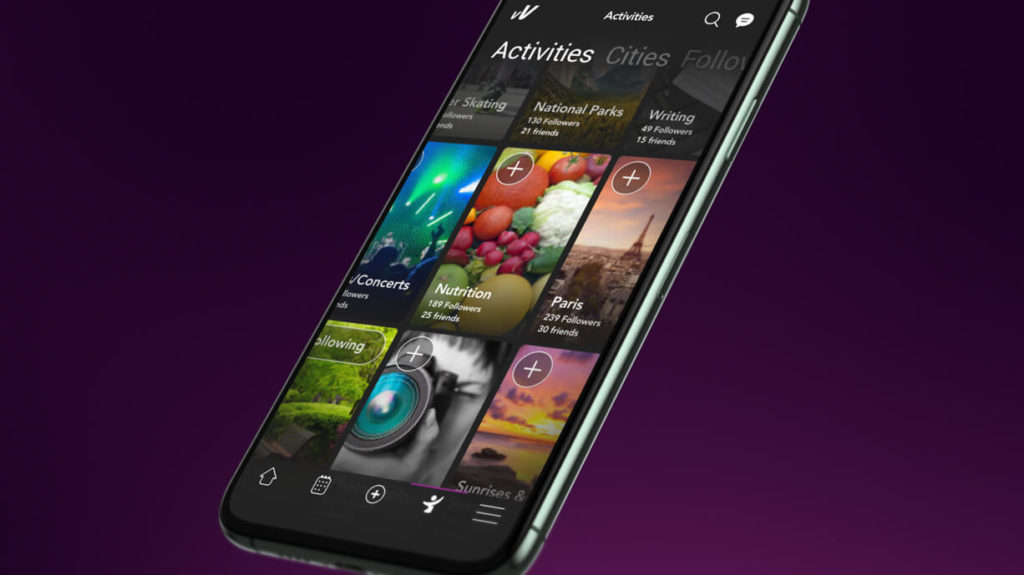
Dark mode
Dark mode is a new trend in 2020 with Android introducing the two types of dark mode named Force Dark Mode and System Dark Mode.
Microsoft jumped in front of Google to the by first releasing their dark mode in its email app, but Google came quickly gained ground and released its dark version mode for Gmail app for Android 10.
Now the big players have presented us with this Dark theme, many designers will choose to use dark mode for their applications or sites, so expect to see more of this tone in the coming year.

Engaging Illustrations and Animation
The emergence of 5G and its higher bandwidth will most likely bring more engaging web designs and user experiences to the fore. One of those is custom animation: 2020 will mark the beginning of a trend for complex, animated objects and illustrations finding their way into logos, websites, apps and products.

Telling Stories
The new decade will bring a resurgence of storytelling to digital experiences. Beautiful typography will combine with long-form copywriting to enhance brand awareness and capture attention in an age of distraction. UI and UX designers will play an important role in crafting experiences that keep users attention focused on the story.

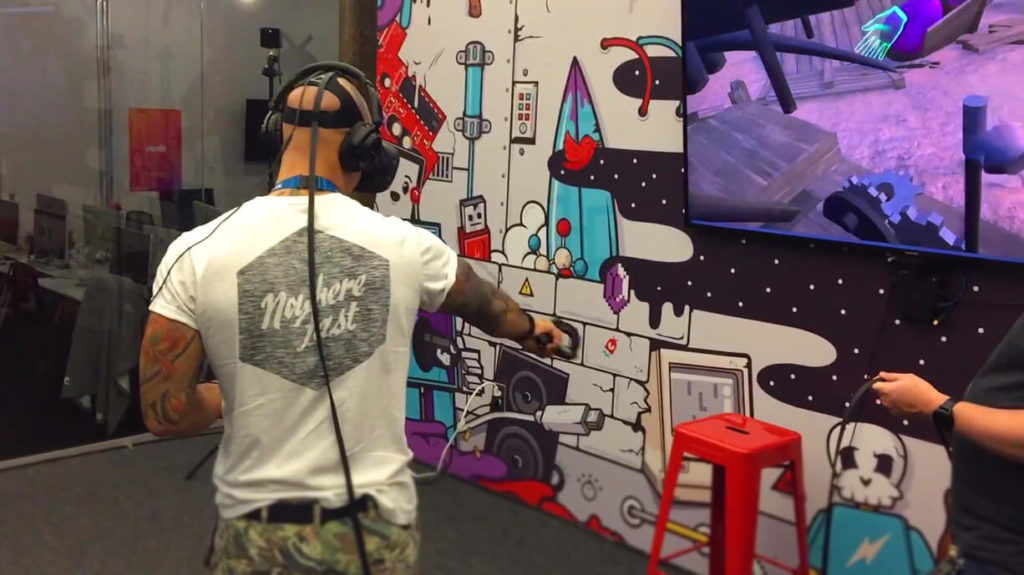
Augmented Reality
With the current buzz around Apple’s foray into augmented reality with their rumoured “Apple Glasses” and Google also taking a renewed interest in AR development, it’s fair to say that 2020 will mark the time when AR finally gained mainstream acceptance.
For UX and UI designers, that means careful thought about how this future technology will impact interfaces, menus and the apps they control.

The Rise of Progressive Web Apps
2019 saw the release of “Cake” a mobile-first browser, and PWAs or progressive web apps, are bridging the gap between apps and websites. The technology already exists, so for designers and UX developers, it’s a simple matter of staying on top of the latest trends.

Artificial Intelligence
Don’t worry: The rapid arrival of AI isn’t going to put designers out of work any time soon. What this technology will do, however, is bring the power of machine learning to your apps and websites. For UX designers, this will manifest itself in AI algorithms that will handle user onboarding.
That means you’ll have your time freed up from having to make dozens of options screens and interfaces, as many of these processes will become automated.

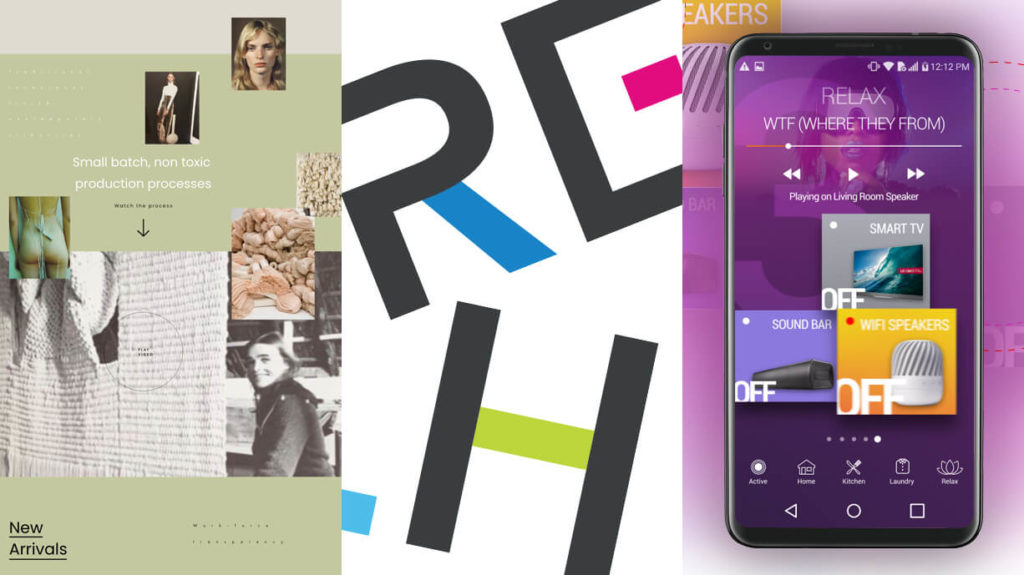
Asymmetrical Layouts
In 2020, cutting edge website designs will likely begin to mimic modernist art concepts like brutalism. There will be plenty of skewed, asymmetric elements and a ton of white space. It’s a striking look, and it needs careful thought when planning user interfaces and experiences to suit.

Oversized Typography
Carrying over the brutalist theme to typography, 2020 will continue the trend for large, arresting typography in bold typefaces. The idea is that the use of eye-catching large fonts will concentrate a users attention and pique interest.

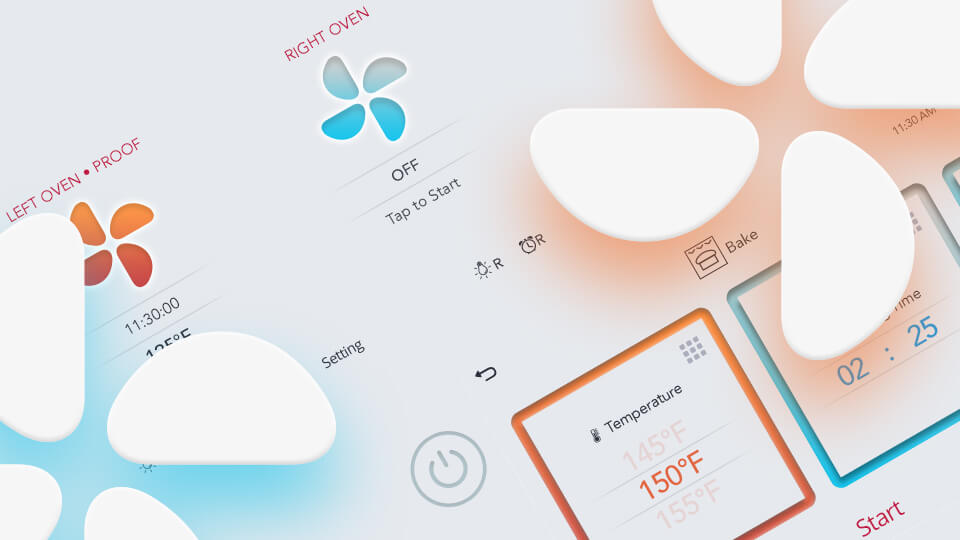
Neumorphism
Skeuomorphism is the practice of making user interfaces resemble their real-life equivalents. The trend has slowly fallen by the wayside since the advent of flat design but looks set to make a comeback with Neumorphism. A kind of half-way-house of flat design with skeuomorphic, human-centric touches.

We are always keeping an eye on the ever-changing design landscape to help develop the most relevant design solutions for our clients.
It’s an exciting time for both our designers and clients, with a whole raft of new technologies shaping the look and feel of user interfaces and product experiences.

